GreenThumb
1 course, 1 project. Build the following landing page from absolute scratch.
 Figma
Figma
 Midjourney
Midjourney
 Adobe Illustrator
Adobe Illustrator
 Adobe Photoshop
Adobe Photoshop
 Claude AI
Claude AI
 Unicorn Studio
Unicorn Studio
Take a deep dive into the creation of a modern landing page, from start to finish.
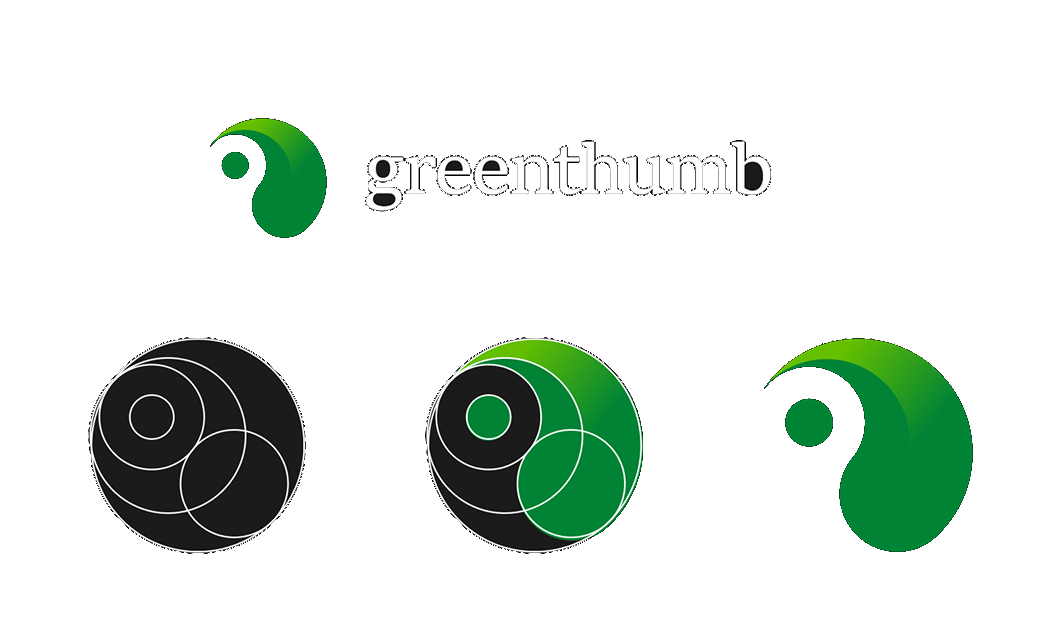
Identity design process
After generating a fictional project brief with Claude AI, we start by establishing a combination logo and choosing our colors for the project.

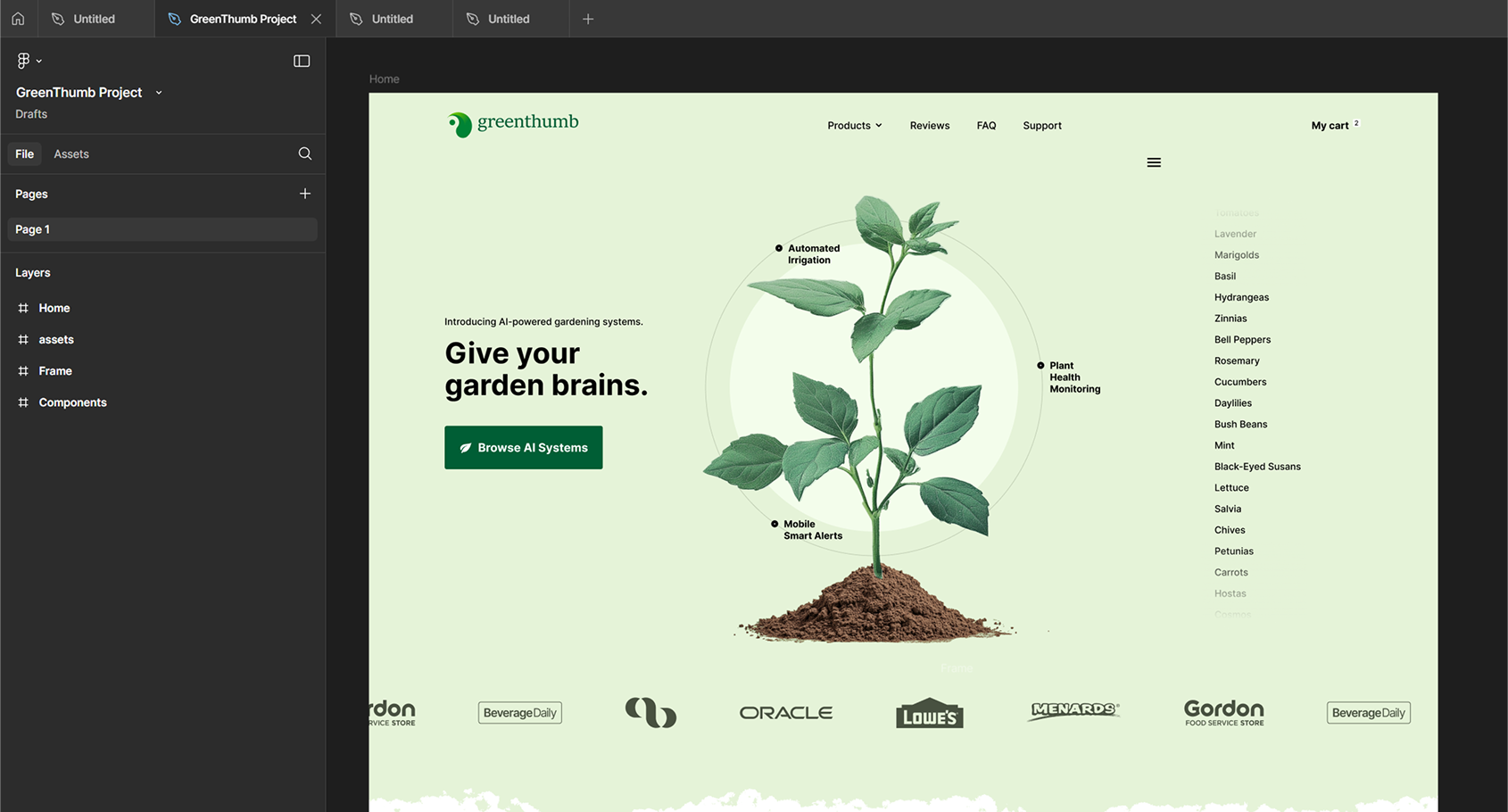
FIGMA UI/UX PROCESS
After the identity design process, we step into the world of Figma to design the landing page UI.

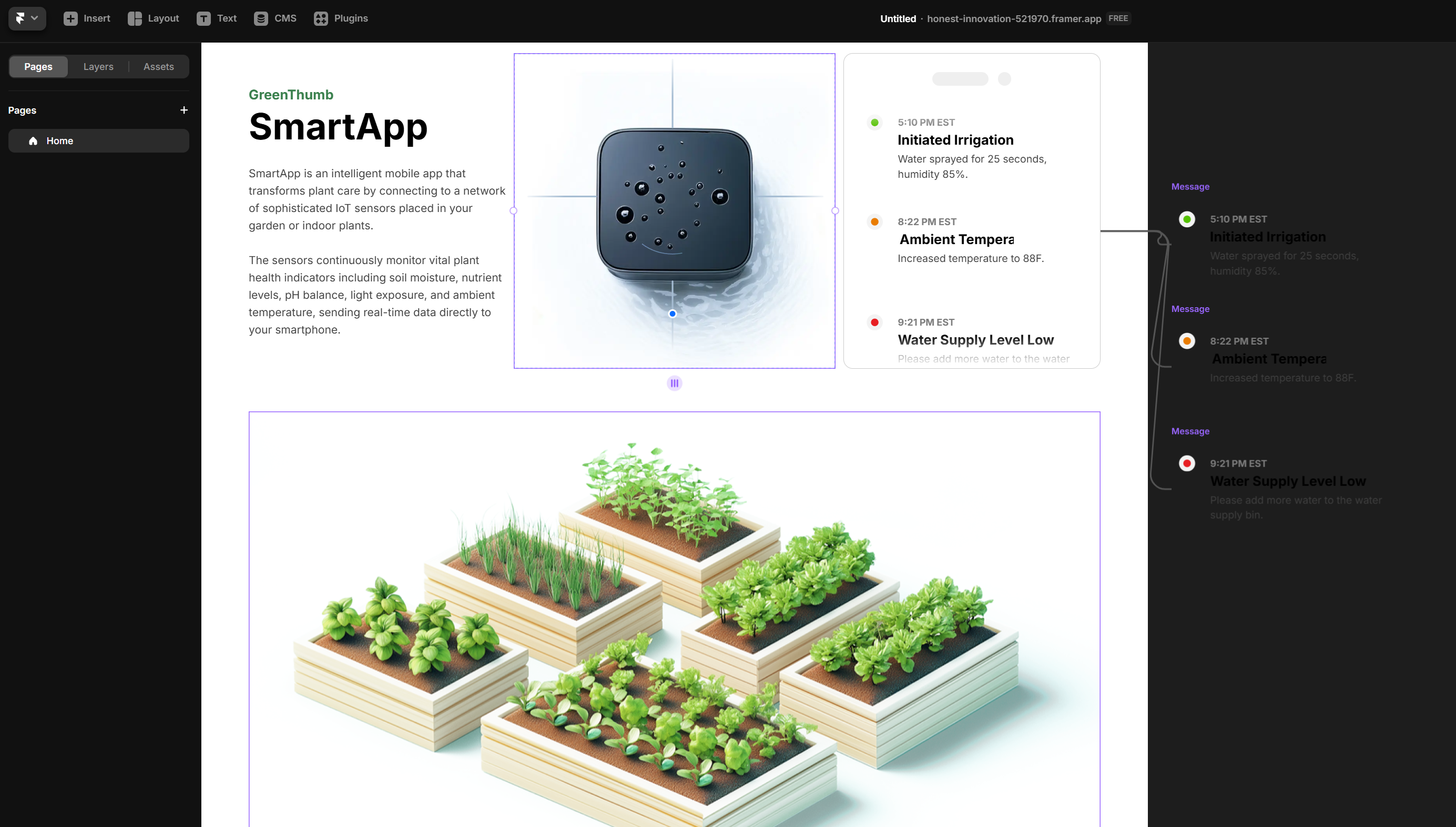
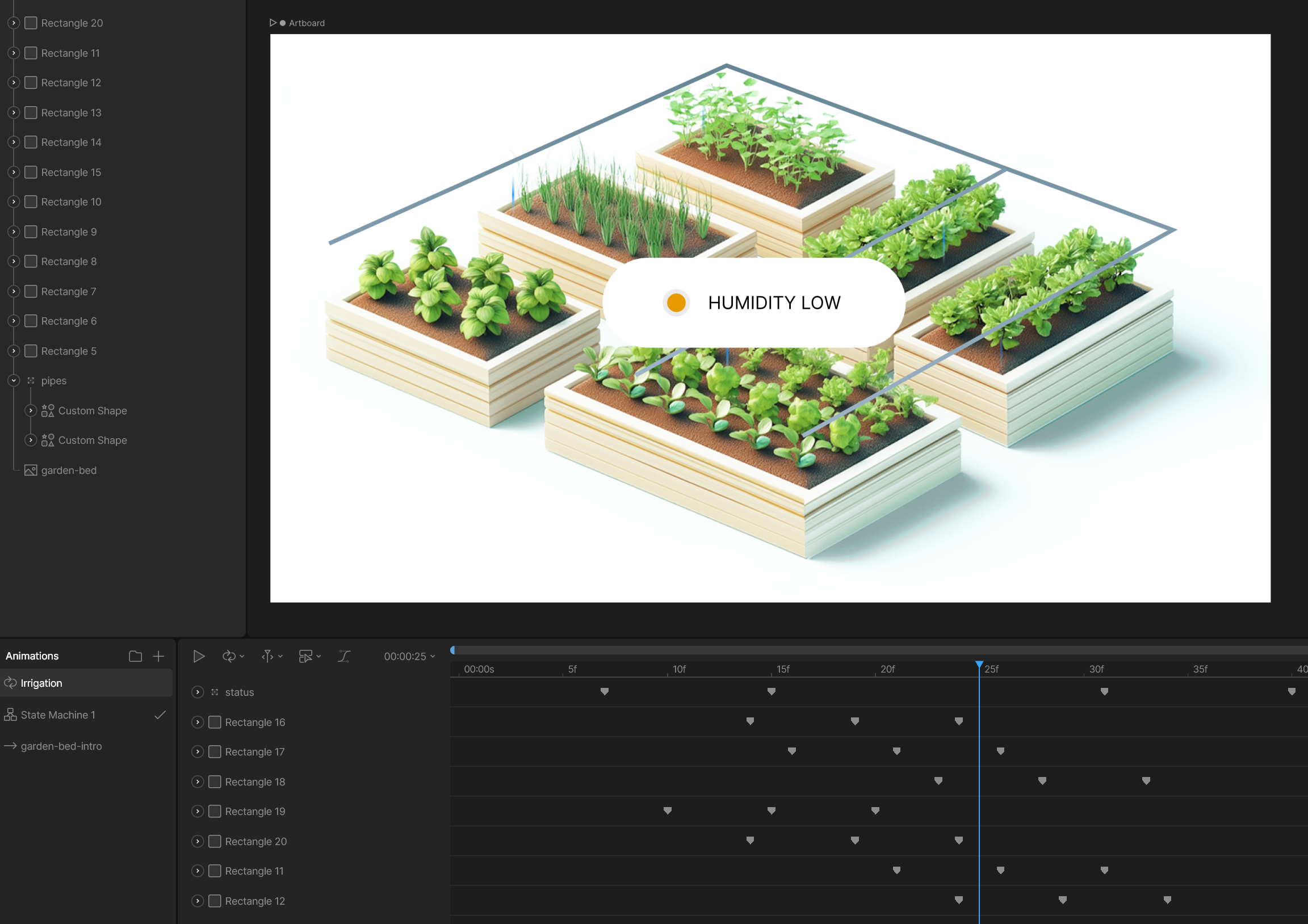
FRAMER & RIVE PROCESS
Once the UI/UX is complete, we work within both Framer and Rive to make the project a working product in the browser.


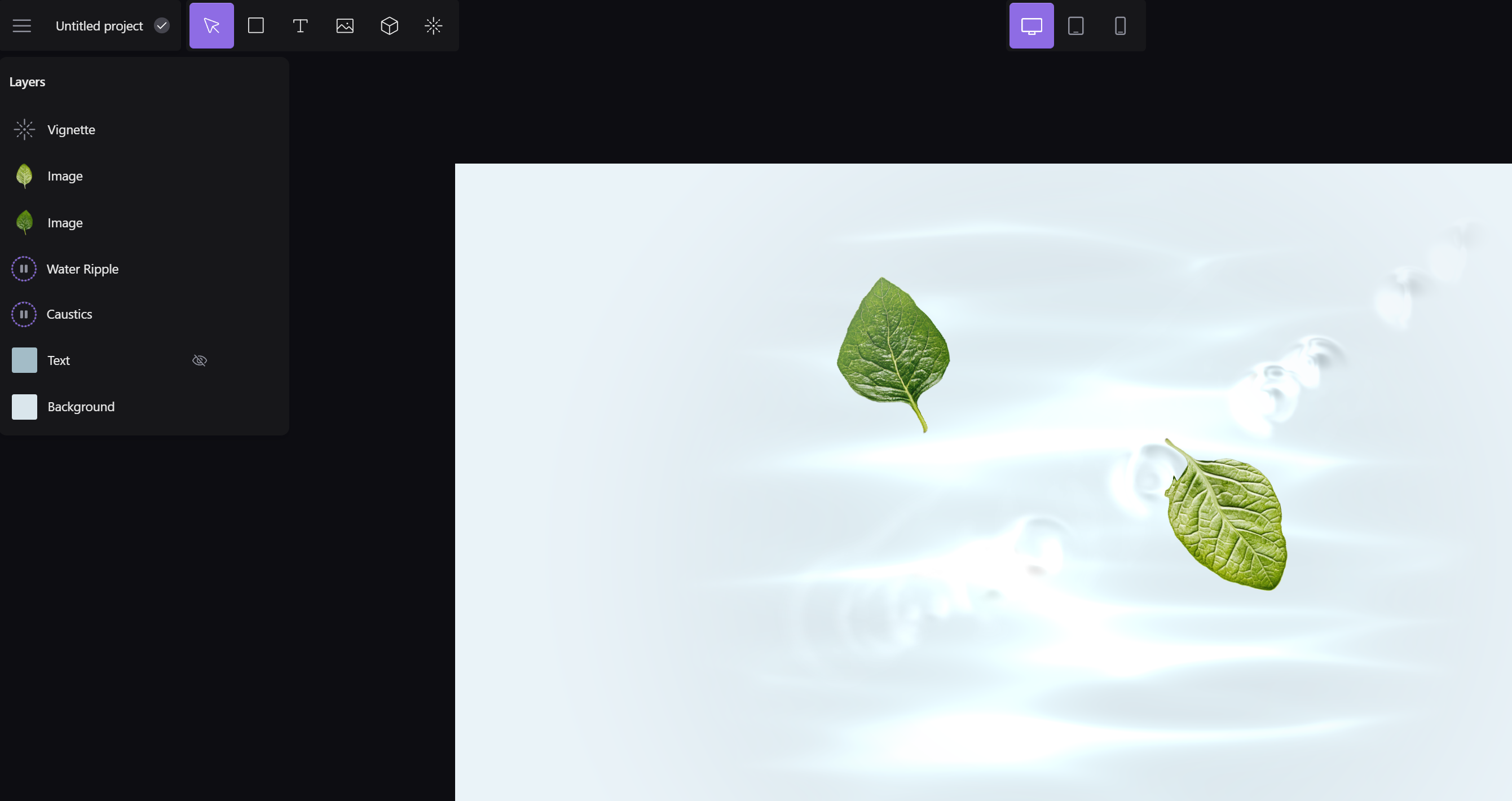
Unicorn Studio
As a bonus, I show you how to harness the power of WebGL with the no-code editor Unicorn Studio.

Introducing your Teacher, Gary Simon
Gary has over 20 years experience as a UI/UX Designer & Frontend Developer. After enjoying a freelance career that lasted over a decade, Gary’s content has reached millions of people and helped countless individuals establish careers.
1 Million+ Subscribers
1,100+ Videos
65m+ Views
80+ Courses
100+ Articles