Have you always wanted to add videos and cool animations to your Adobe XD projects, but couldn't figure out a way to do it or if Adobe XD supports it? Well, we've got some good news for you, throughout this tutorial we will be taking a look at Adobe XD's newest video update and the Lottie integration to add some nice-looking animations to your project.
Would you rather watch a video on Adobe XD Lottie & Video integration instead?
The following tutorial is based on the video above. So, let's get started!
Adding video
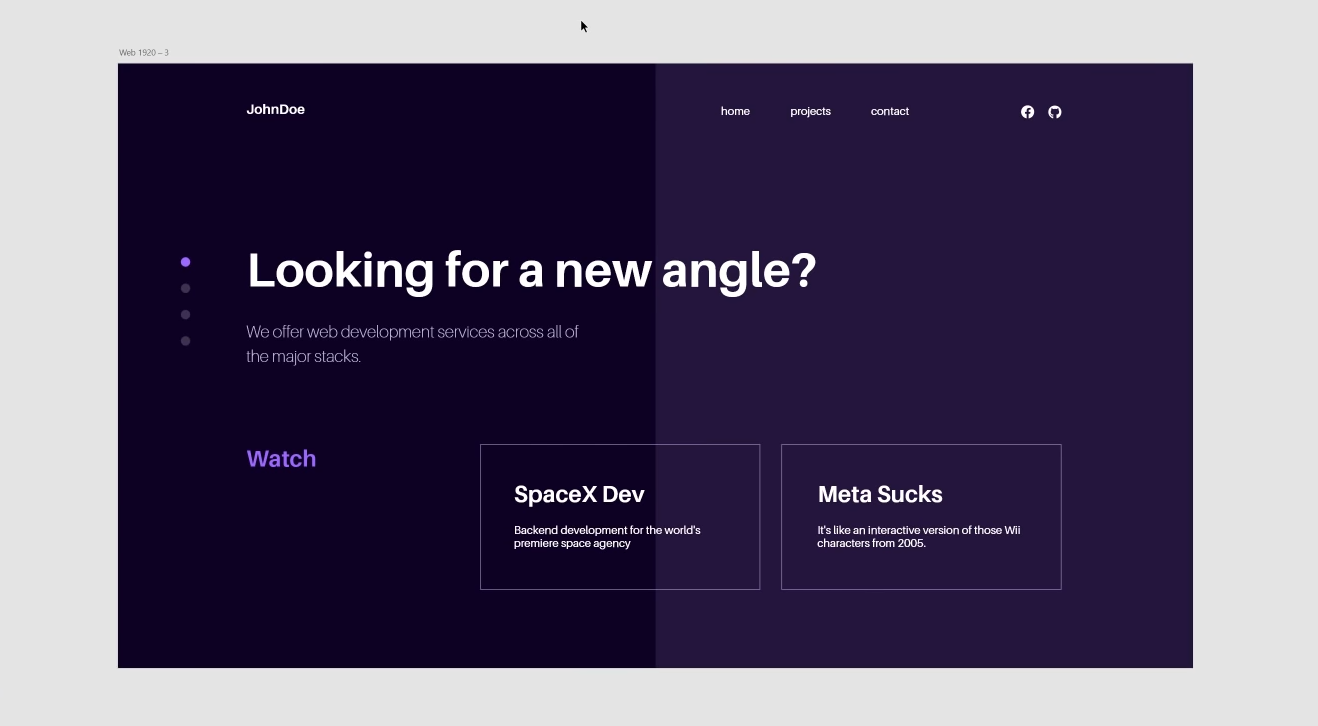
In this tutorial, we will be working on a landing page project, we will be adding a video to the right side of the design to make it a lot cooler.

First of all, go ahead and download our starter project from here.
Before adding a video we have to consider multiple things when it comes to the design like:
- Will it be a full background video?
- Will it be a video player?
- Will it have items overlapping it?
We also have to ensure that the contrast is good otherwise our users will have a hard time reading our content. Making sure that our video doesn't have too much movement is also essential.
Adobe XD also has certain limitations when using videos as they shouldn't be more than 15MB in size with an mp4 format.
In this Adobe XD video tutorial we will be getting our videos from Pexels, so download the following assets in HD format:
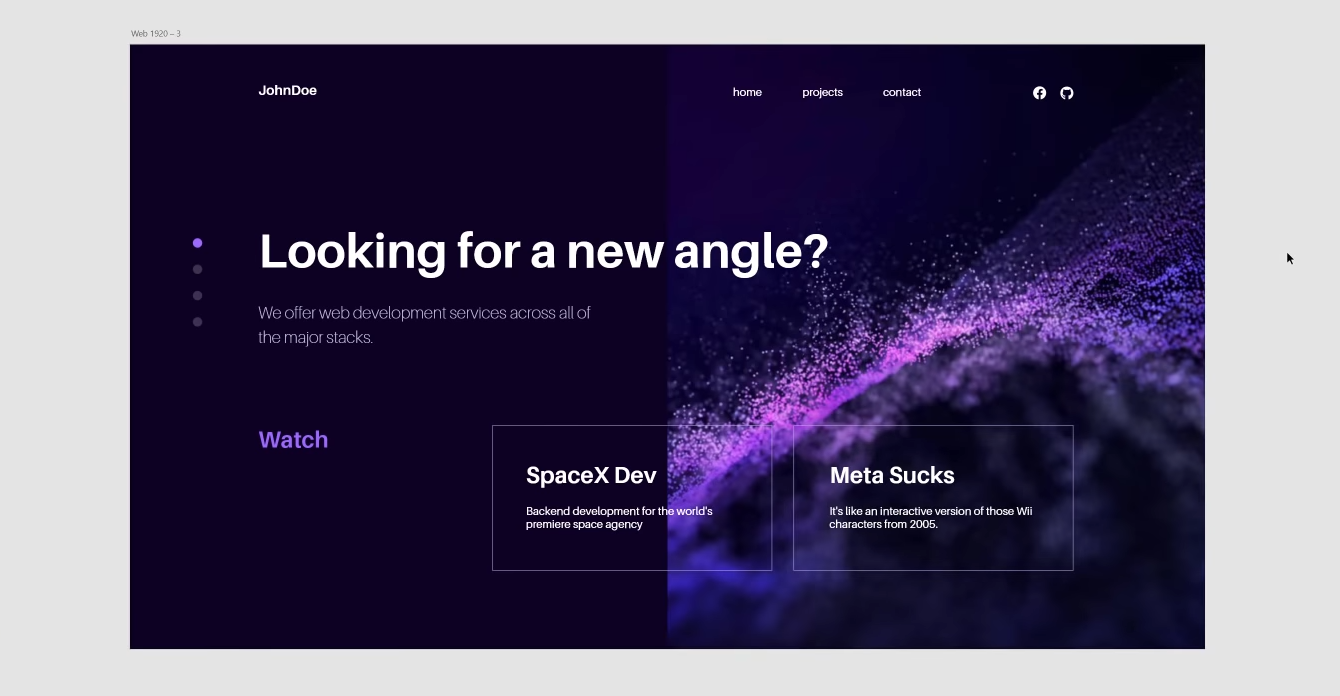
You can simply drag and drop the first video on top of our right element:

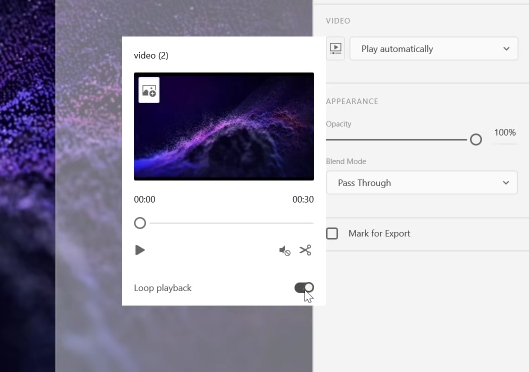
As you may notice this goes well with our design in terms of colors so there are no issues with the contrast here, also when clicking on the play button nothing is going to happen since it's not set to play, to make it work we double click the video itself & you'll see we will have access to the video panel on the right:

We have multiple options here:
- Video interaction: we can make it play on top/ automatically or not play at all
- Trim the video/shorten our video
- Mute the video
- Loop playback the video
Let's go ahead and set it to play automatically & turn on the loop playback and it will automatically play our video.
Add a Lottie Micro interaction
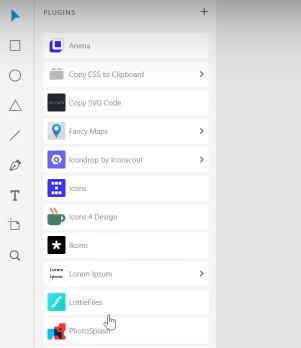
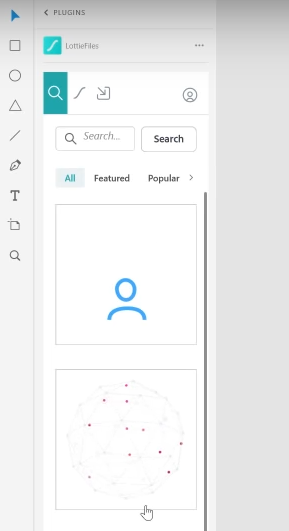
We will also be adding a micro-interaction using Lottie integration so let's open the plugins section of Adobe XD and make sure to download LottieFiles plugin.

Keep in mind you need to have an account on LottieFiles to be able to use this plugin, as you'll be able to access a ton of assets ranging from free to paid from the comfort of your Adobe XD workspace.

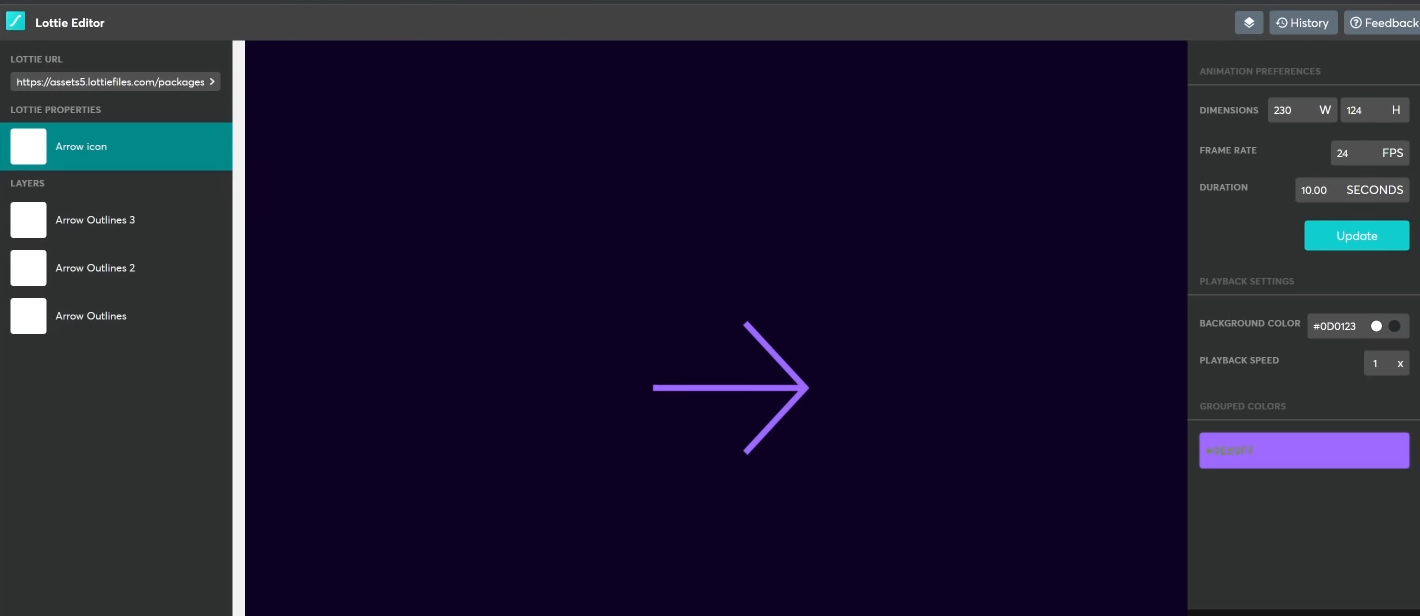
Otherwise, you can simply head to LottieFiles website and use any asset you want, in our case, we will be using an arrow, you can edit the asset's dimensions, frame rate, duration, and colors through the LottieEditor.
Let's set up the background color to #0D0123 and the arrow color to #9E69FF so it matches our design colors.

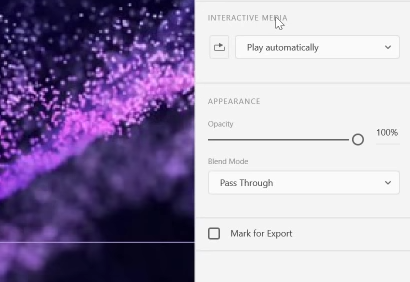
Then go ahead and download it as a JSON file, drag and drop it over an Adobe XD component and it's as easy as that, double-clicking it will open the interactive media section on the side:

Please keep in mind that you cannot automatically play a Lottie animation and a video at the same time.
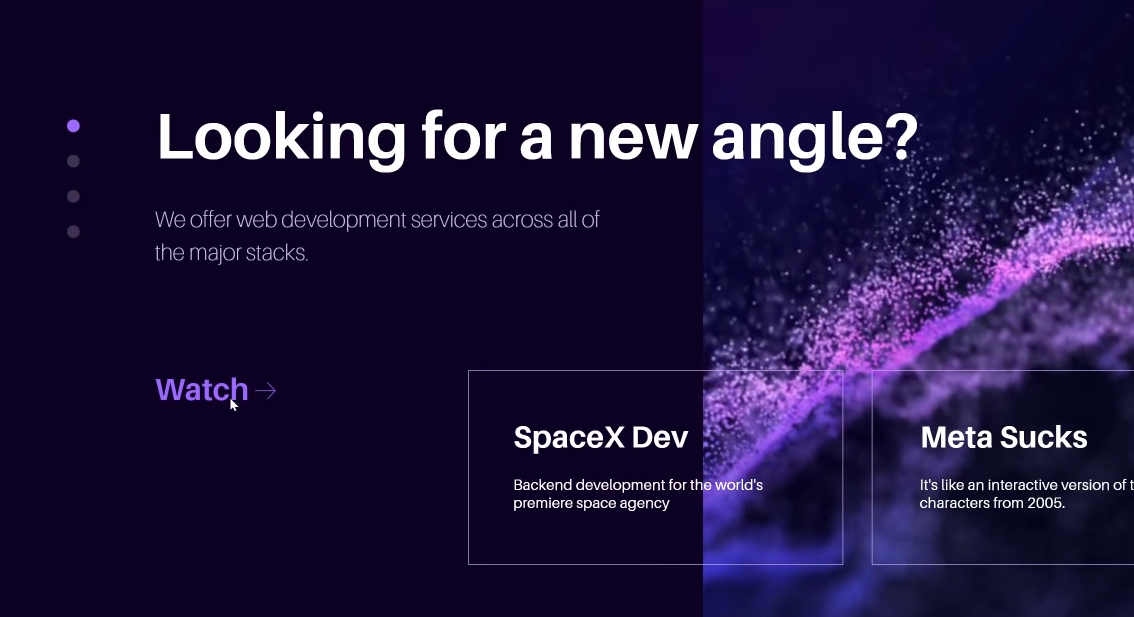
Let's move our Lottie element into our "Watch" component, set the hover state to play automatically on the right component panel, then our nice Lottie arrow animation will play.

More video & Lottie fun
Let's have a little more fun with Lottie, shall we? Make another artboard with a grey background as an overlay when we click "watch", we will be using the asset below and make it match our design colors.

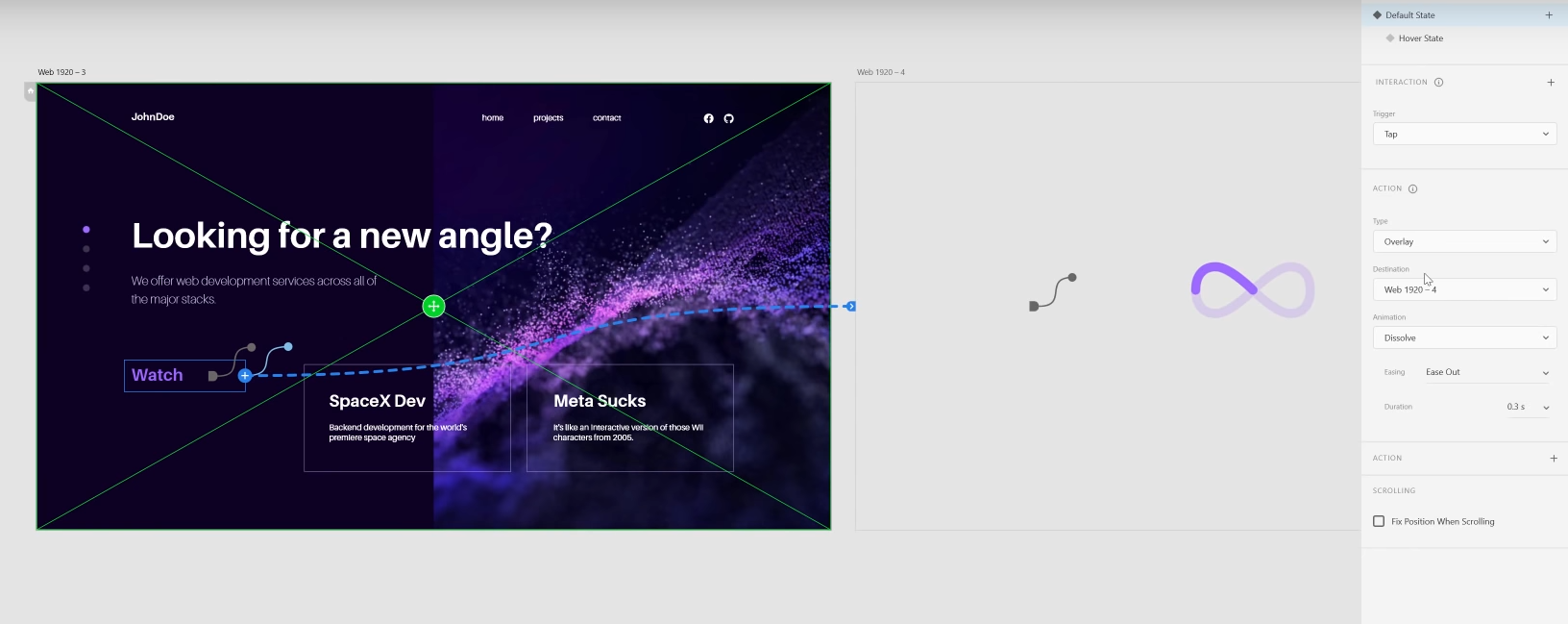
Switch to Prototype and make it once someone clicks on the word "watch" it opens the overlay then set the action type to "Overlay". Also, make sure you go back to the Design tab and set the appearance of the background back on.

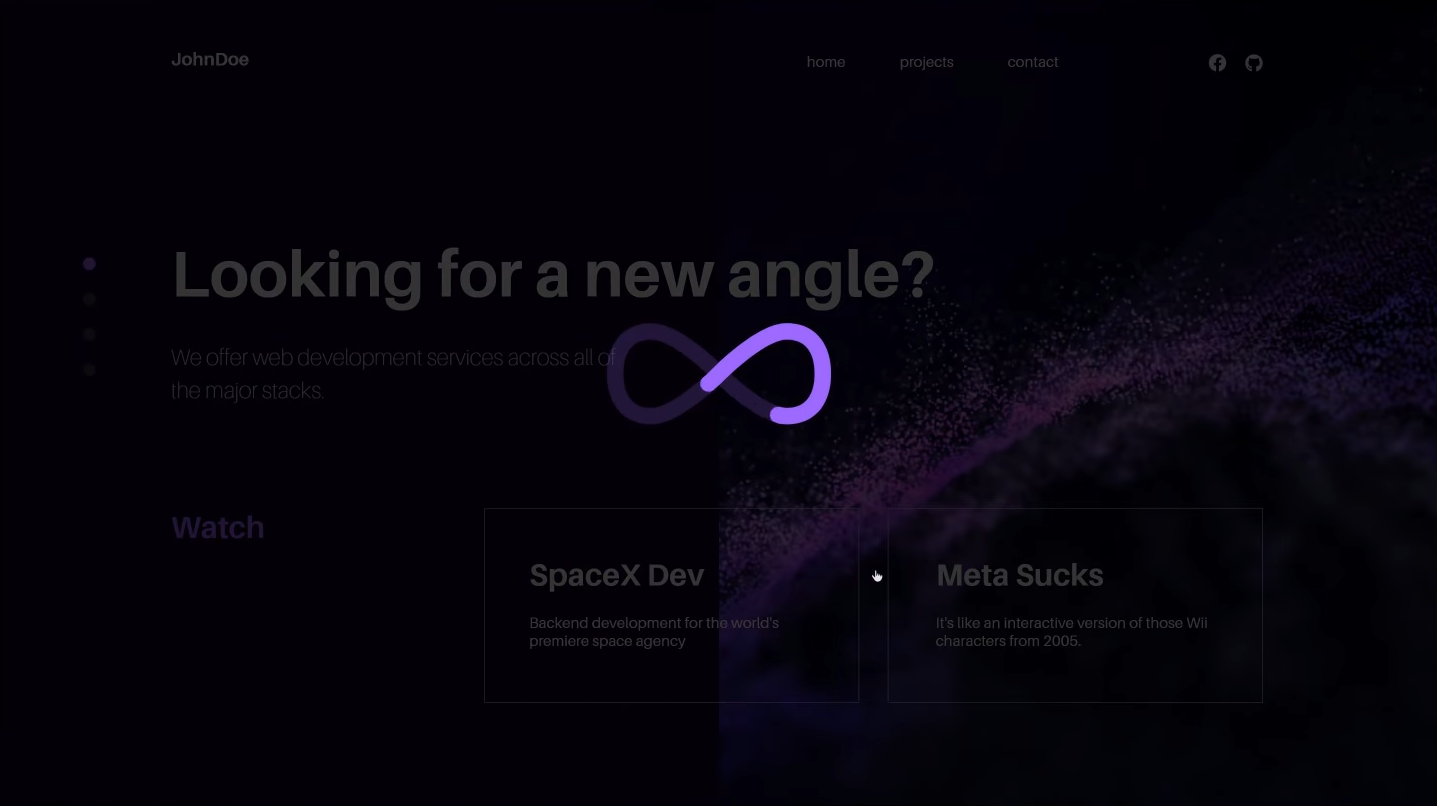
So far our loading animation should look like this:

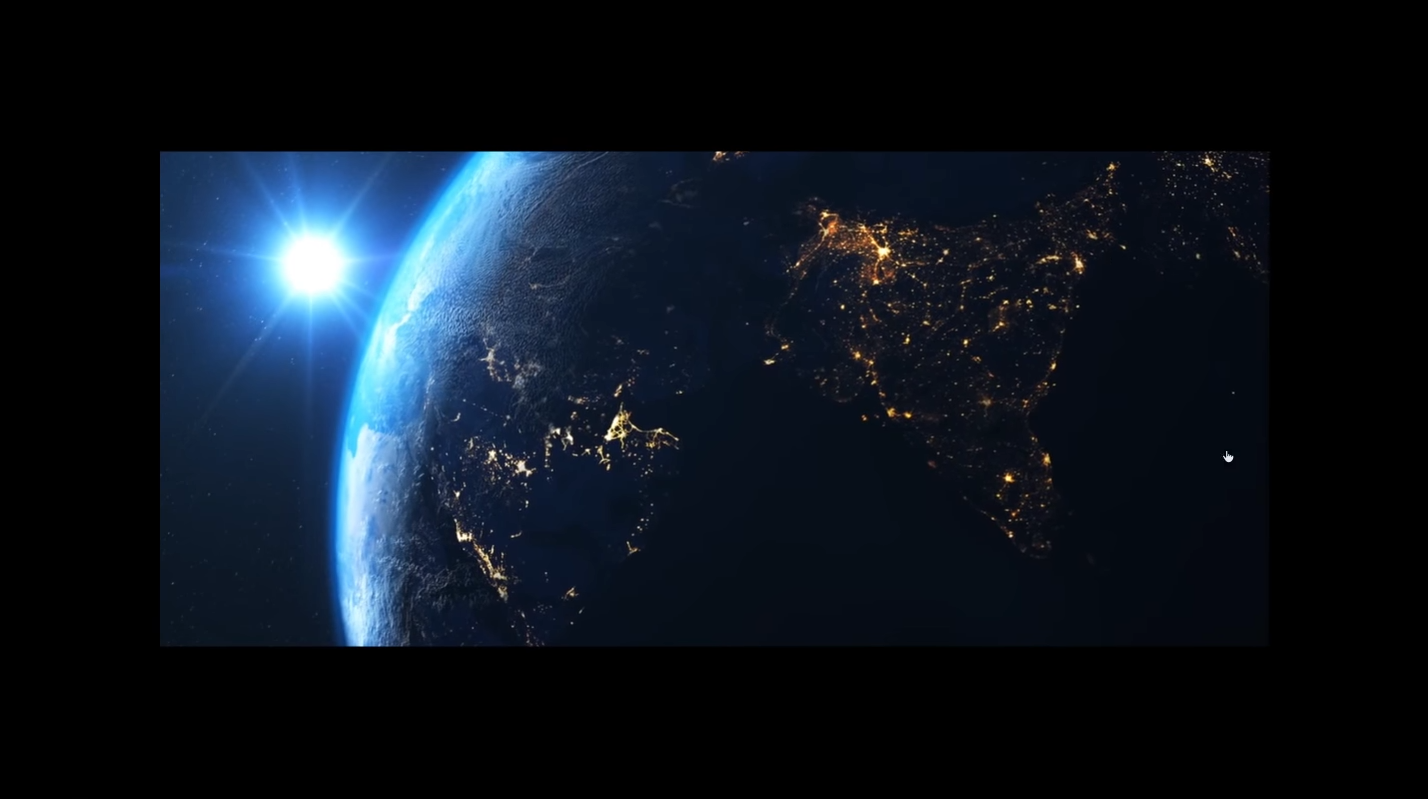
Add another artboard, set it's background to black & drop the second video on top of it. Then, set the interaction from the previous loading artboard to this one. Don't forget to add another interaction to make it back to the main screen on a second tap.
This is the result:

And that's it for the Adobe XD & Lottie Integration. Of course, make sure you play around with it a bit more & make your designs look great!