So, let's saying you're working on a design and you have a component that you want to undo. In other words, you want to keep the asset, but you don't want it to be a component anymore. How do you deal with that? Well, there's a few ways.
The manual approach to undoing a component
The official way of removing a component according to Figma themselves is this:
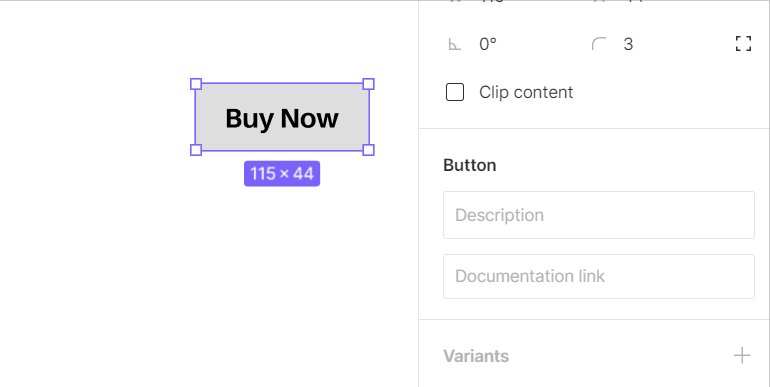
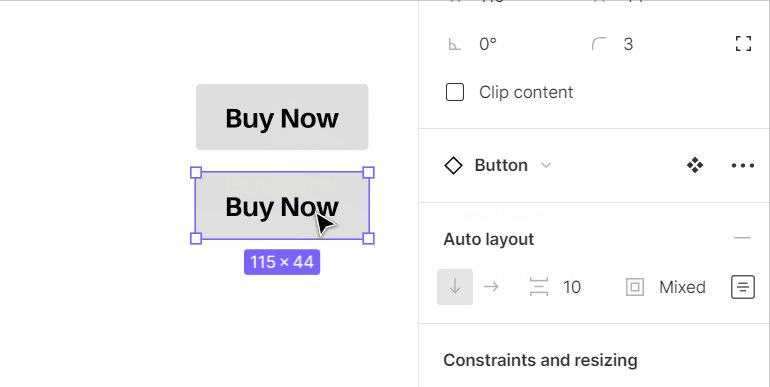
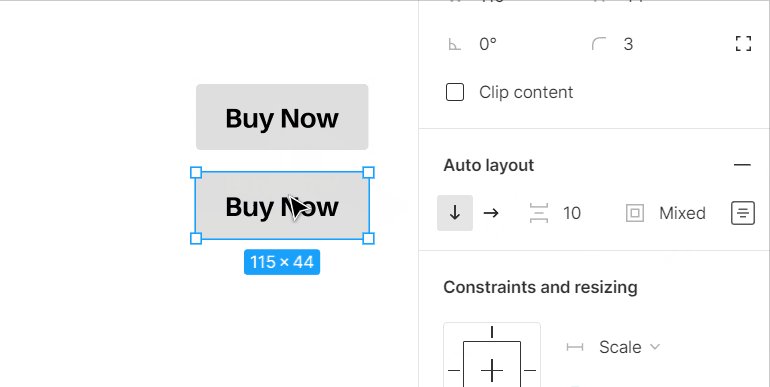
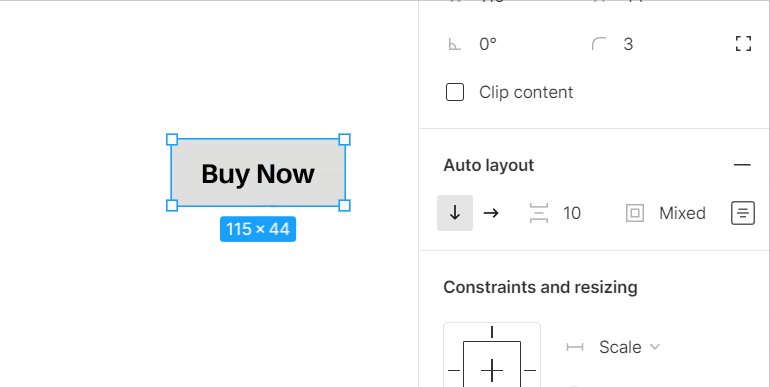
- Select the main component (not an instance)
- Duplicate it (CTRL-D) to create an instance of that component
- Detach the instance of the component you just created.
- Delete the original component.
Here's an animated gif showing the 4 steps above:

A very convoluted approach to removing a component, right? I agree. I don't know why they don't allow you to simply select the main component, right click, and choose "detach component"?
The plugin approach
There's actually a plugin that will help remove some of the steps outlined above.
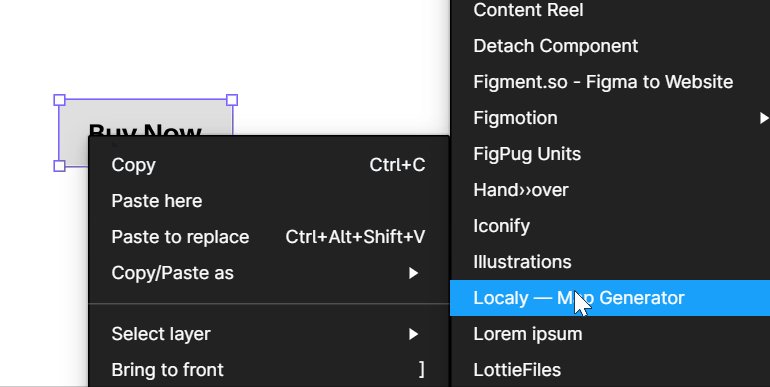
It's called Detach Component. You can install it here.
You simply select the component, right click, go to plugins -> Detach Component, and wala. It's detached and now a group instead of a component!