In this tutorial, we're going to learn how to create a stunning scroll-activated rotating text effect with only one HTML element. Yes, you heard it right! It's achievable with just a single lonely HTML element, an H1 tag. Sounds like magic, right? Let's break it down step-by-step and see how it's done.
Get to know H1 and Fred

Our HTML code consists of only one element, H1. However, it's not as lonely as it seems. The H1 tag has a twin brother named Fred. We need Fred to create an exact duplicate of the H1 tag so that we can rotate them. Fred comes into existence not through HTML but CSS.
Style the H1 tag

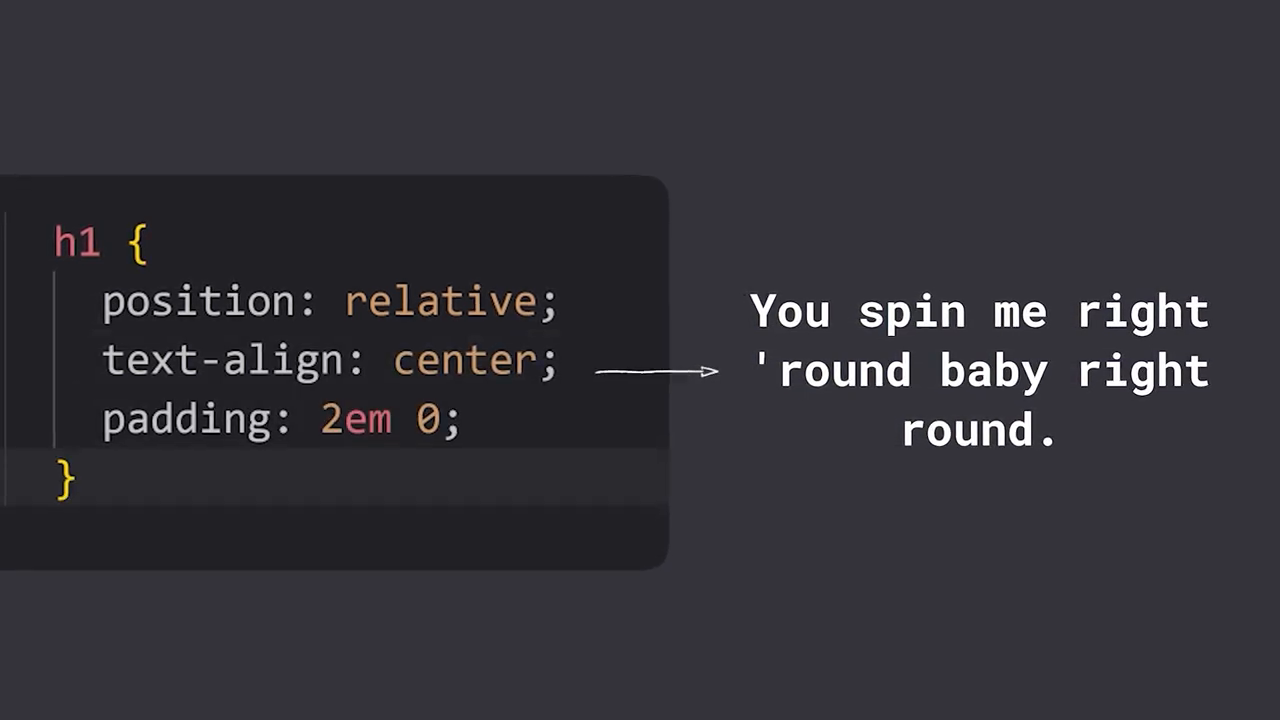
Firstly, it's important to give the H1 tag a position of relative because we're going to use the pseudo-element "before" which will be positioned absolutely.

To create a circular-shaped duplicate of H1, we'll use the "clip-path" property with the "ellipse" function. Here's a visualization of Fred in yellow.
Javascript Magic
Now, let's add some JavaScript magic to our code. Firstly, we need to fetch our headline. Then, we'll listen to a scroll event. Here's the code below that returns the scroll Y position:
Add Custom Variable in CSS
Just before the function closes, we're going to add the following line of code to tie that custom property value with the scroll value:
Conclusion

And that's it! We have created a snazzy spinning text effect with just one HTML element. If you want it to be even smoother, you can add a transition property. If you're interested in learning more UI/UX and CSS visit designcourse.com where you can learn with custom interactive platforms that make learning a lot more fun and easy.