Have you ever come across a website and been amazed by something that just didn't seem possible with JavaScript, HTML, or CSS? Chances are, you were looking at the work of shaders. In this article, we're going to dive into what shaders are, how they work, and show you some of the really cool things they can do.
What Are Shaders?
Simply put, a shader is a program that runs on the GPU. They're written in a language called OpenGL Shading Language (GLSL), which is very similar to the C language. Shaders, at least in respect to websites, are considered the most difficult tech for front-end developers to tackle because they're not written in traditional front-end languages.
The Two Types of Shaders
Shaders for the web consist of two types of shaders: vertex shaders and fragment shaders. Vertex shaders allow you to manipulate the physical position of a shape, while fragment shaders allow you to modify colors.
Let's take a look at some examples of what shaders can do:
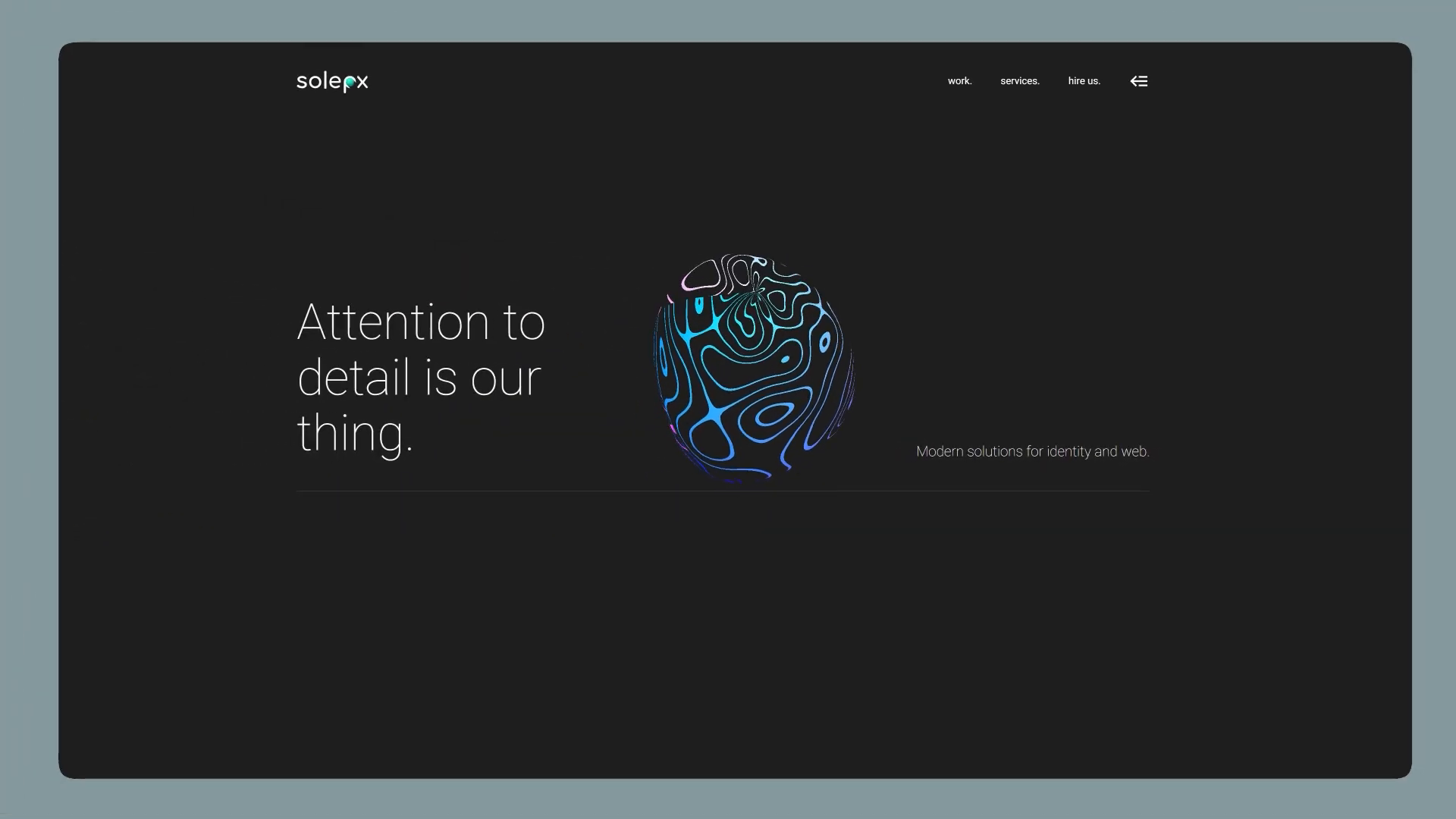
Example 1
The first example we'll look at has a rotating, transparent object in the middle. This is a perfect example of a shader, happening across both the vertex shader and the fragment shader. We can also change the effect by hovering over different areas.

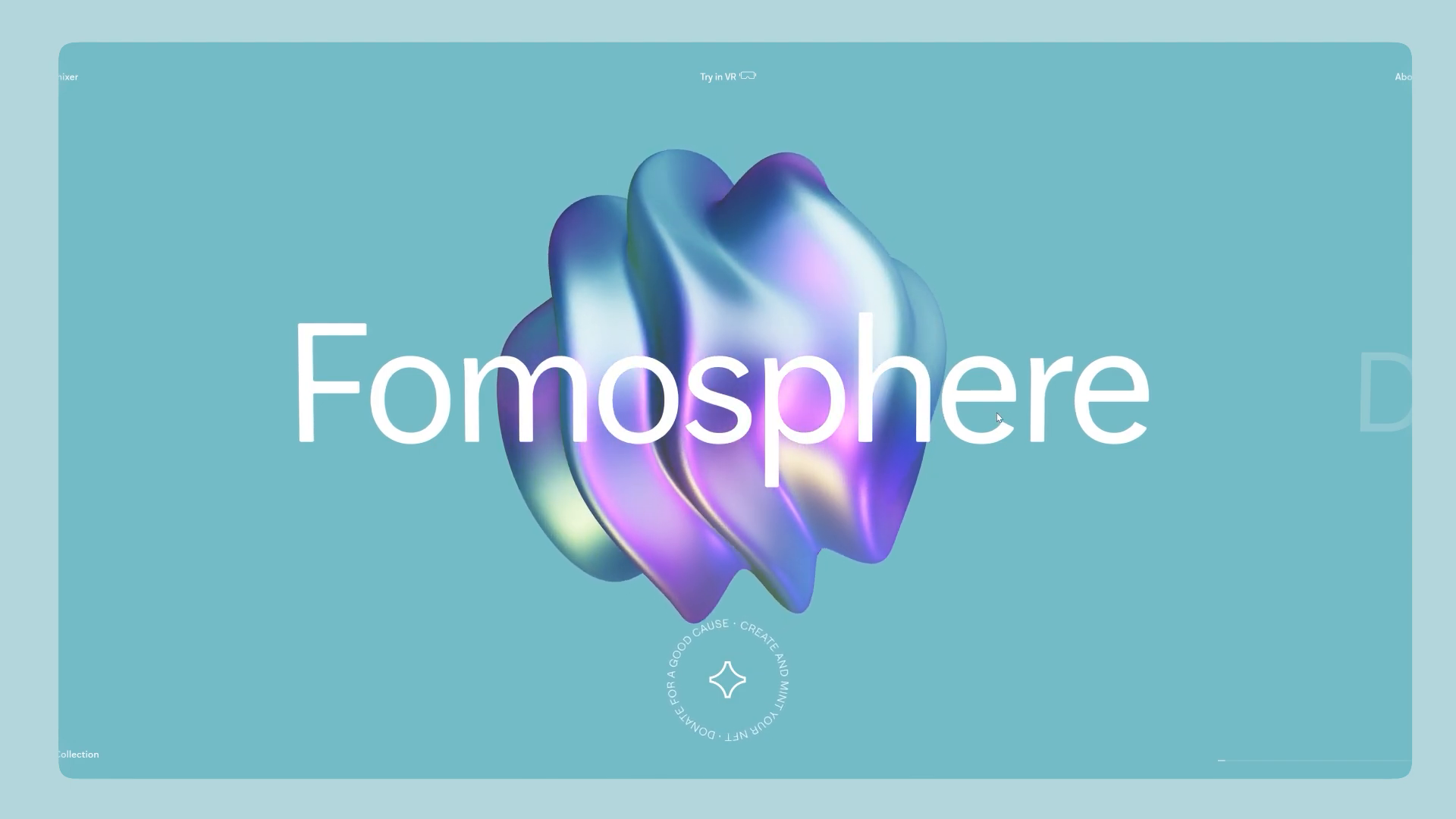
Example 2
This example showcases how vertex shaders can be used to manipulate a sphere's physical deformations. Notice how it animates and changes color.

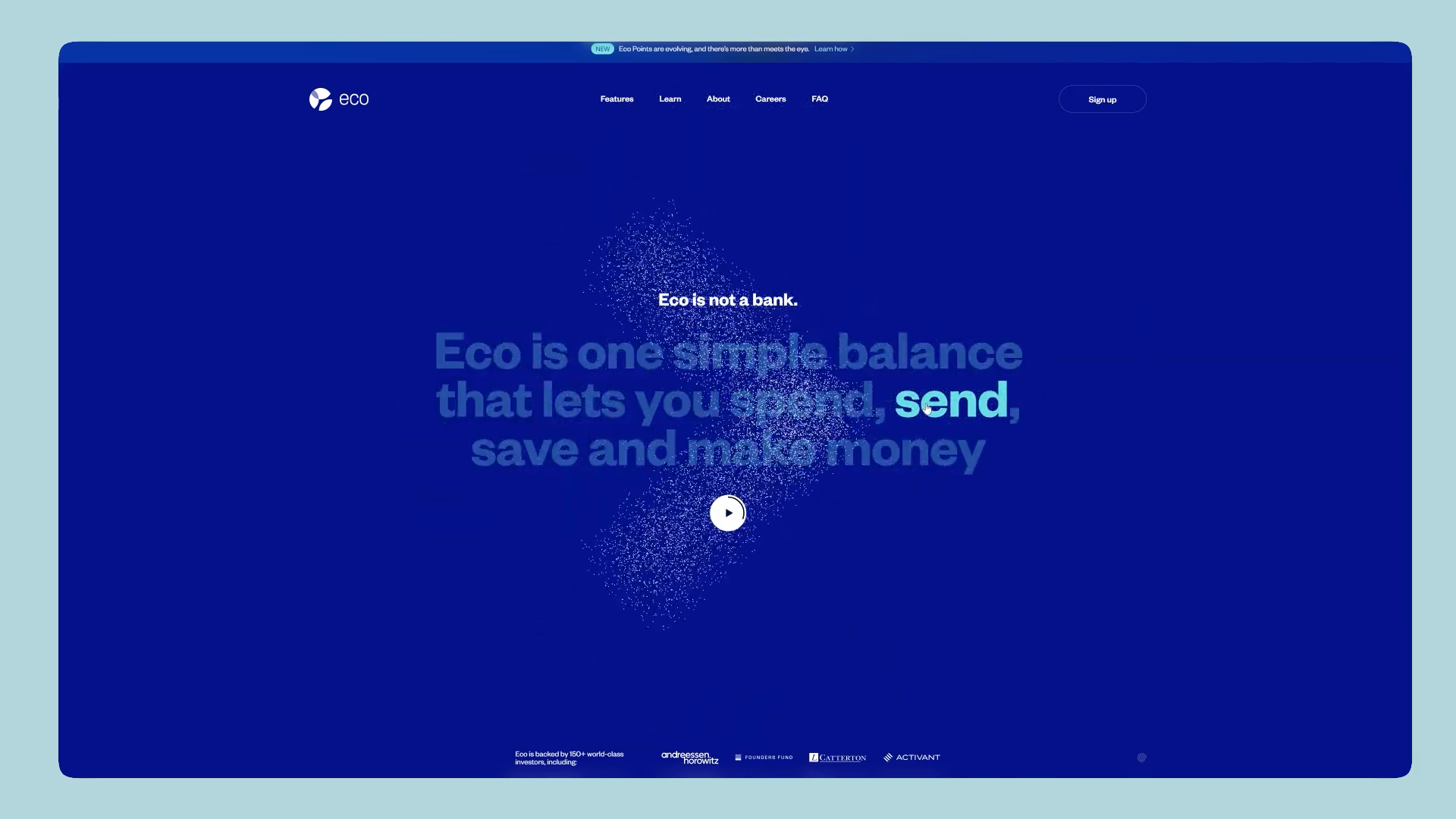
Example 3
Here we see a particle system created by shaders. By hovering over different areas, the actual 3D mesh changes while the particle system transitions to different shapes.

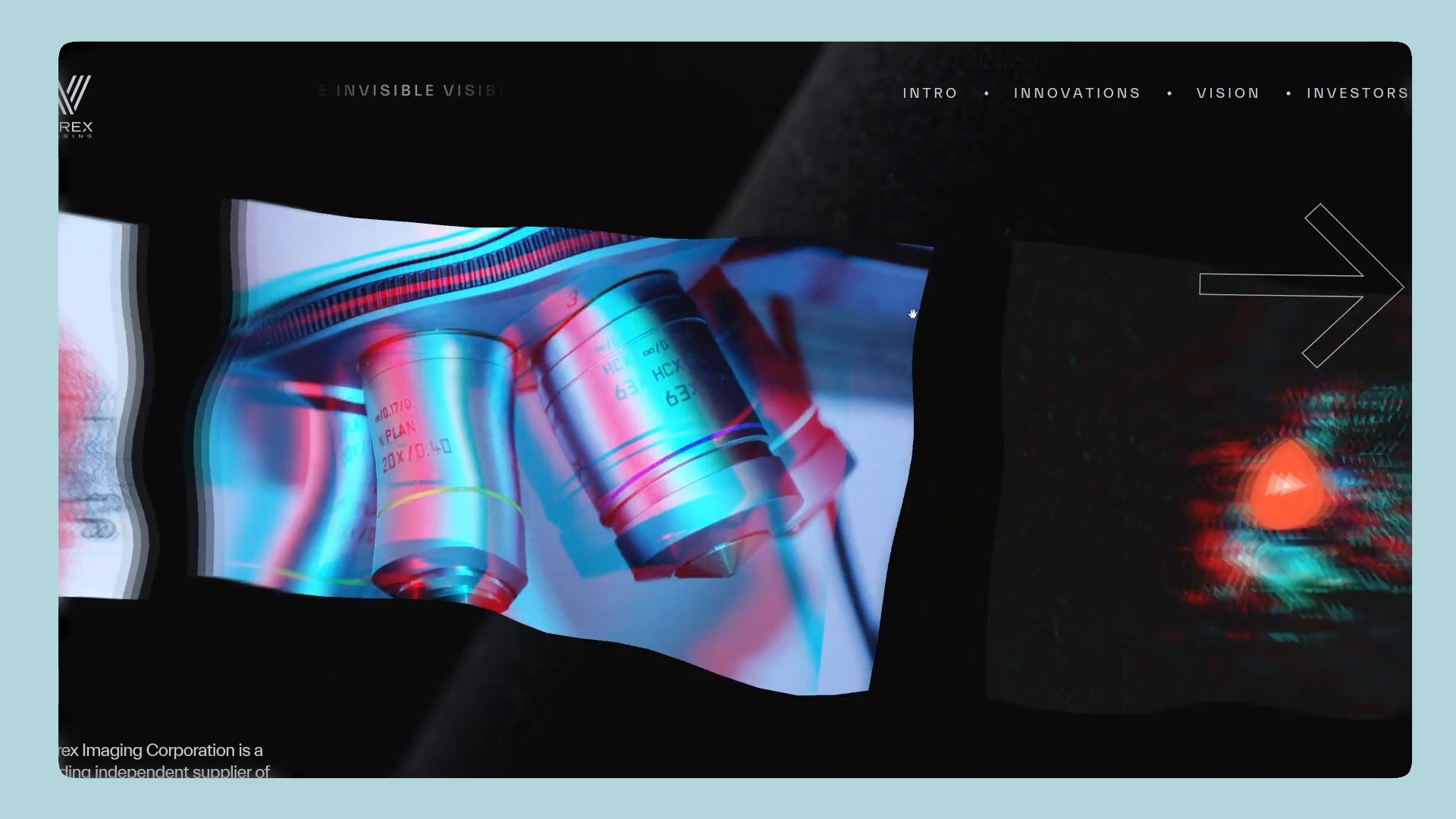
Example 4
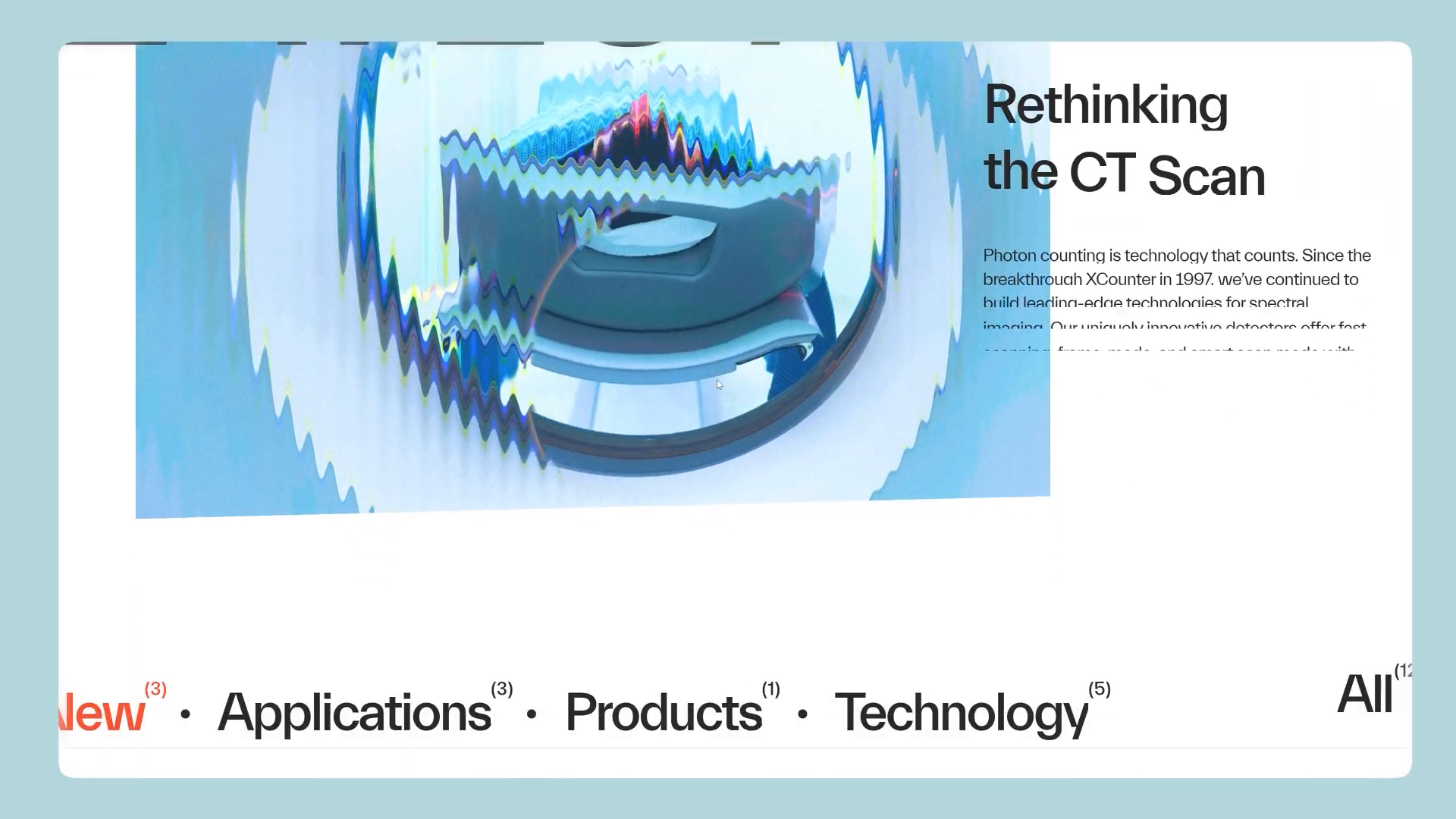
This example uses shaders to create a transition effect between different photographs, showcasing how shaders can be applied to actual photographs.

Example 5
This classic vertex shader example showcases the wave-like effect of how water moves.

Example 6
This example is a perfect illustration of just how powerful shaders can be. There's so much happening in terms of vertex and fragment shaders working together to create different effects, from a red ship to RGB shift

Example 7
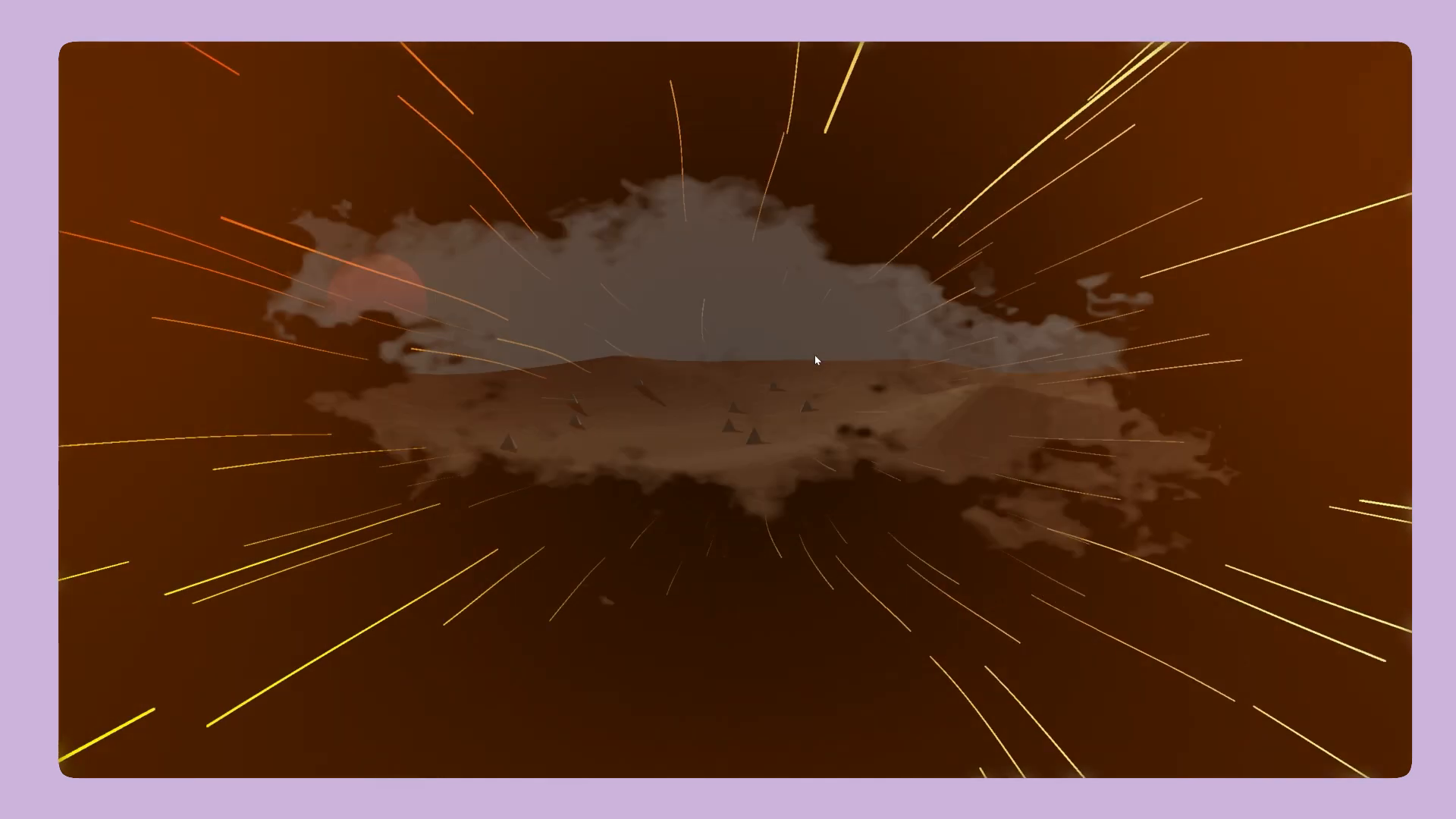
Here we have a great example of page transition animations, showing off the power of shaders to create stunning effects like a starry effect or disintegration.

Example 8
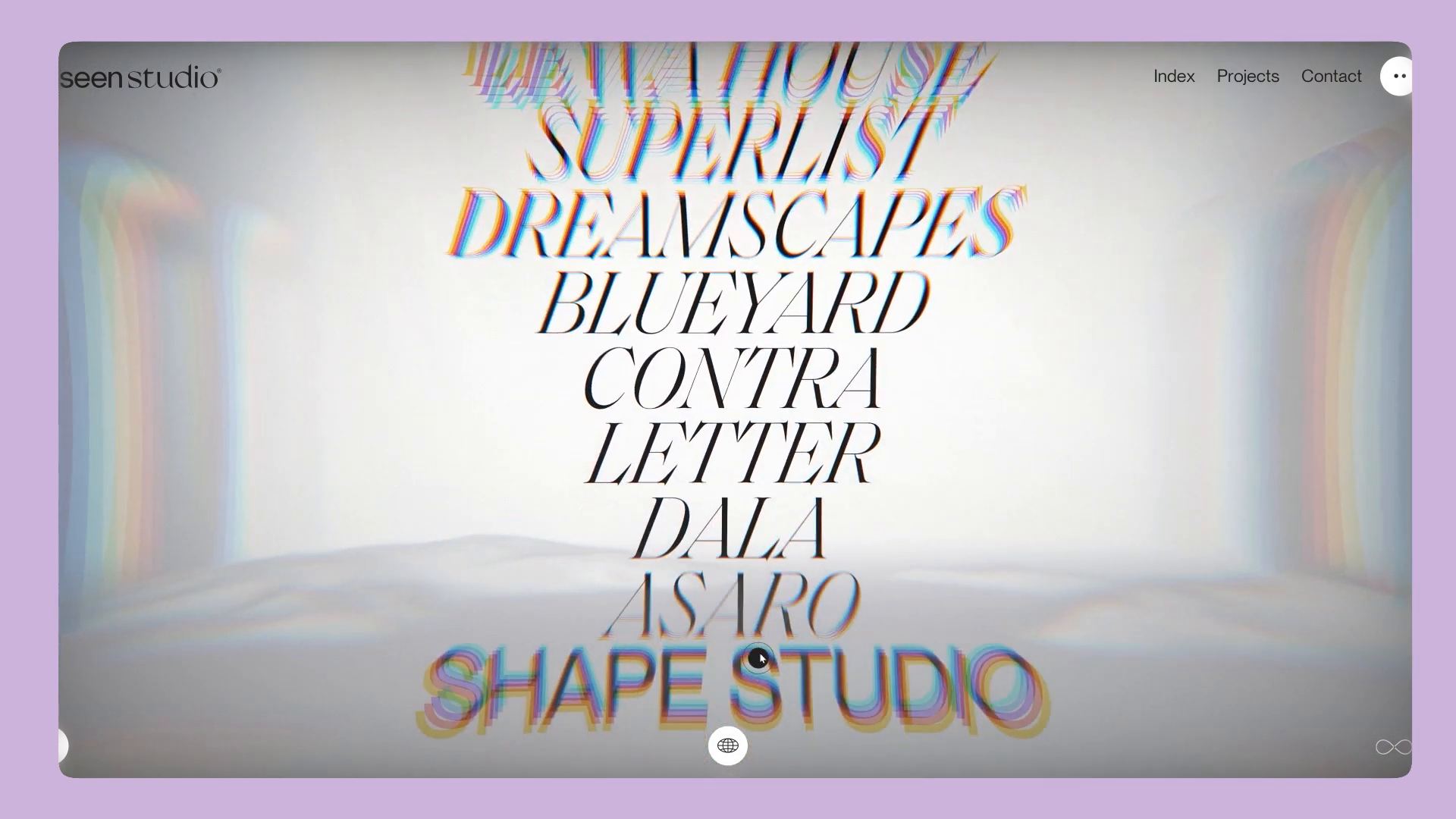
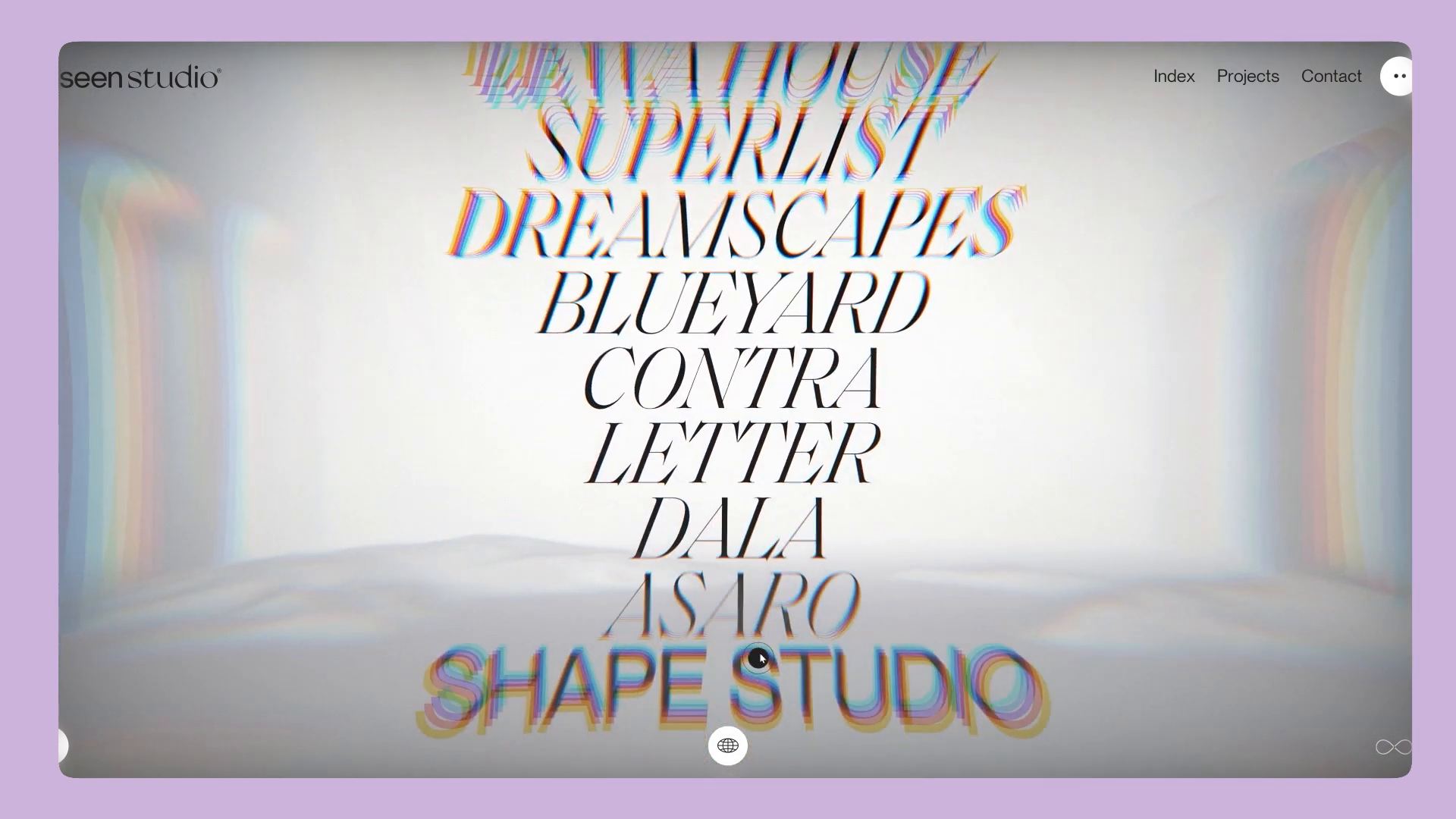
This website for a studio agency is a Shader Galore example, where we can see how shaders can be applied to 2D images based on the physical location of the mouse cursor. By using the scroll wheel, even more effects are possible.

Example 9
Finally, we have Cine Shader, a website dedicated to showcasing shaders. Here, you can even see the actual shader code (GLSL coating) and what it can do.

Conclusion
Shaders are an incredibly powerful tool in a front-end developer's toolbox. While they may be difficult to master, they offer limitless possibilities for creating stunning effects that can elevate a website to another level entirely. Keep an eye out for more articles on this topic! If you're interested in learning UI, UX, and CSS and more, check out DesignCourse for a custom interactive platform that makes learning fun and easy.